Простота — залог успеха. Если вы работаете в студии Артемия Лебедева, конечно. В остальных случая при создании сайта нужно использовать максимум возможностей javascript-ресурсов. Откровением в своё время стала технология Ajax, пальму первенства у которого перехватил jQuery. Они, на самом деле, тесно связаны между собой, но всё-таки jQuery — это отдельная библиотека.
1. Fancy Input
— Ввод текста с различными эффектами. Предназначен для форм, где требуется указать данные или же поисковая строка. В демо (http://dropthebit.com/demos/fancy_input/fancyInput.html) можно попробовать оба варианта:
2. Windows Page scrolling — Наверное, самый популярный эффект в современном строительстве сайтов, давно уже используемый на западных ресурсах. Так называемый фул-скрин скрин скроллинг. Создается этакий эффект диафильма — информация подается покадрово:
3. Scrollpath — Немного модифицированная версия предыдущего плагина. Теперь текст у нас, словно с презентации Power Point, появляется с различными эффектами. Впрочем, для демонстрации услуги или продукта использование будет уместно:
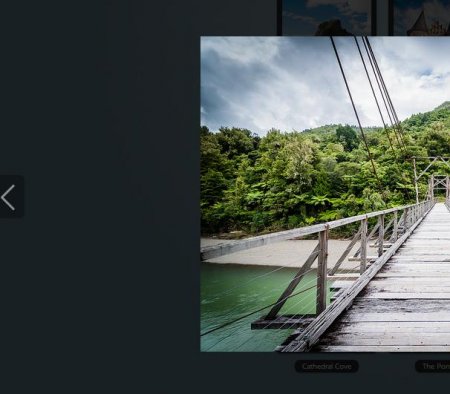
4. TouchTouch — Отличный и очень красивый плагин для галереи. Причем, как видно из названия, реагирует скрипт на нажатие, т.е. идеально подойдет для парсинга фотографий с мобильных устройств (демо тут: http://demo.tutorialzine.com/2012/04/mobile-touch-gallery/
)
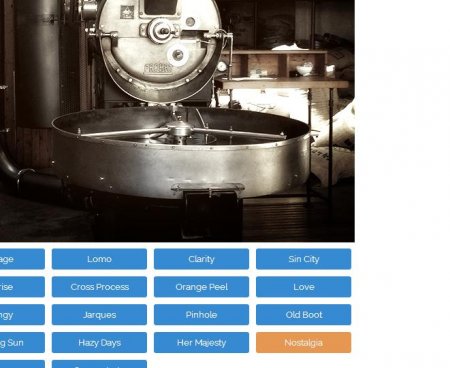
5. CamanJS — Штука куда серьезней предыдущего скрипта. Теперь мы имеем возможность редактировать изображение онлайн. Да, это уже не ново в рунете, но тут всё сделано качественно и работает максимально быстро + к этому несколько готовых фильтров на выбор.
CSS3 + HTML5 — убойная связка технологий, которая оставила далеко позади DHTML и прочие устаревшие способы оживить страничку. jQuery лишь библиотека, которая в руках мастера превращается в произведения web-искусства.