Часть 1: Введение в JavaScript движки
JavaScript движки – это программное обеспечение, которое позволяет разработчикам создавать интерактивные веб-приложения, игры, анимации и многое другое. Движки на JavaScript позволяют создавать отзывчивые интерфейсы, которые могут работать на всех устройствах, от настольных ПК до мобильных телефонов. Среди преимуществ использования движков на JavaScript – это возможность создания интуитивно понятных и привлекательных пользовательских интерфейсов, а также богатый набор инструментов для разработки игр.
На сегодняшний день в Интернете существует множество JavaScript движков. Некоторые из них предоставляют широкий набор инструментов для разработки игр, в то время как другие фокусируются на создании быстрого и отзывчивого пользовательского интерфейса. В этой статье мы рассмотрим 10 самых популярных движков на JavaScript и сравним их функциональность и производительность.
Часть 2: Обзор и сравнение 10 самых популярных движков на JavaScript
1. Treejs

Treejs – это фреймворк с открытым исходным кодом, который предназначен для создания анимаций и интерактивных визуализаций. Он позволяет создавать сложные визуализации без необходимости знания о программировании. Treejs позволяет создавать 2D и 3D графику, визуализации данных, анимации и многое другое. Treejs поддерживает различные форматы данных, такие как JSON, XML и CSV.
Сайт Treejs https://threejs.org
2. Crafty
Crafty – это JavaScript движок, который предназначен для создания 2D игр. Он позволяет разработчикам легко создавать игровые объекты, анимацию, звуковые эффекты и многое другое. Crafty имеет простой API, который позволяет легко управлять объектами, например, перемещать их по экрану и отслеживать столкновения.

Crafty.js имеет простой и понятный синтаксис, что делает его доступным для новичков в разработке игр. Однако он также предоставляет мощные возможности для опытных разработчиков, такие как поддержка расширений и возможность написания собственных скриптов.
В целом, Crafty.js — это отличный выбор для разработчиков, которые хотят создавать игры быстро и эффективно, не жертвуя при этом гибкостью и мощными функциями.
Сайт Crafty https://craftyjs.com
3. CreateJS
CreateJS – это сборка JavaScript библиотек, которая предназначена для создания HTML5 игр и анимаций.
Он состоит из четырех библиотек: EaselJS, TweenJS, SoundJS и PreloadJS.
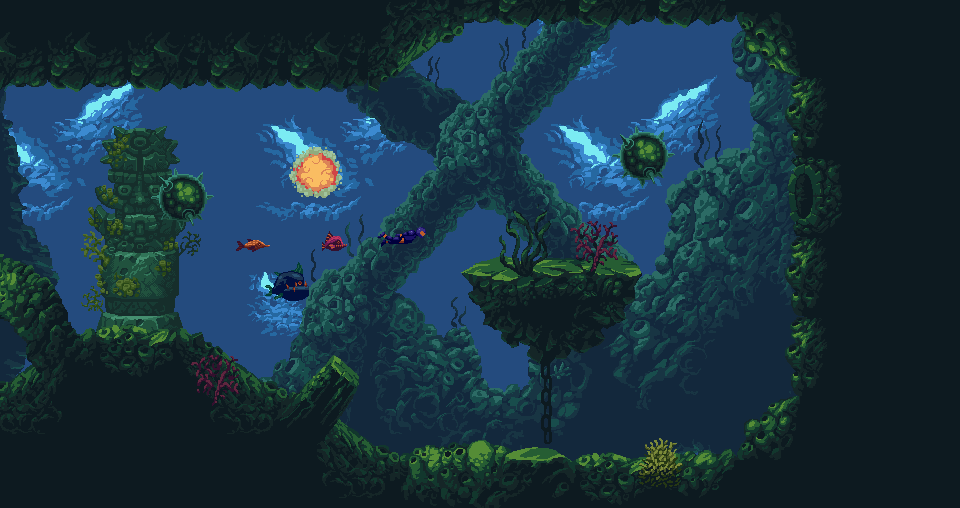
CreateJS: Don’t touch S.A.M by CreateJS
EaselJS предоставляет API для создания графических элементов, таких как фигуры, спрайты и изображения, и управления ими на основе холста HTML5. Это делает процесс создания и управления графикой быстрым и простым.
TweenJS обеспечивает возможности анимации с использованием зрительно привлекательных эффектов. Разработчики могут задавать различные типы анимации, включая перемещение, поворот и изменение размера объектов, а также изменение цвета и прозрачности.
SoundJS предлагает API для загрузки и управления звуковыми файлами, что позволяет создавать множество звуковых эффектов для игр и других мультимедийных приложений.
PreloadJS предоставляет инструменты для загрузки мультимедийных ресурсов, таких как изображения, видео и звуки, до начала работы приложения. Это уменьшает время загрузки и повышает качество пользовательского опыта.
В целом, CreateJS — это мощный инструмент для разработчиков, которые хотят создавать высококачественное анимированное и интерактивное содержимое на основе HTML5. Он предоставляет простой и удобный API для работы с графикой, звуком и загрузкой ресурсов, что делает процесс разработки быстрым и эффективным.
Сайт CreateJS https://createjs.com
4. CutJS
CutJS – это JavaScript движок, который предназначен для создания очень быстрых и отзывчивых пользовательских интерфейсов. Он позволяет создавать многопоточную обработку данных, что позволяет создавать сложные приложения, работающие без задержек.
Сайт CutJS https://github.com/kanelr/cutjs
5. FriGame
FriGame – это JavaScript движок с открытым исходным кодом, который предназначен для создания 2D игр. Он имеет простой в использовании API и поддерживает несколько различных платформ.
Основные особенности FriGame:
- Размер: FriGame имеет очень маленький размер, что делает его идеальным выбором для создания игр, которые должны быстро загружаться и работать на любых устройствах.
- Простота использования: FriGame предоставляет простой и интуитивно понятный интерфейс для создания игр без необходимости знания сложных технологий и инструментов.
- Модульность: FriGame поддерживает модульность, что позволяет легко добавлять новые возможности к игре.
- Графика: FriGame предоставляет возможности для работы с графикой, включая отображение изображений, создание анимации и многое другое.
- Звук: FriGame предоставляет инструменты для работы со звуком, включая возможность проигрывания звуковых эффектов, музыки и т.д.
- Управление: FriGame предоставляет удобные инструменты для управления игровым процессом, включая возможность работы с клавиатурой и мышью.
- Физика: FriGame использует физический движок, который обеспечивает реалистичное поведение объектов в игре.
- Интерактивность: FriGame позволяет создавать интерактивные элементы
Сайт FriGame https://frigame.org
6. Impact
JavaScript-движок Impact — это мощное и гибкое средство для создания игр в браузере. Движок был разработан изначально как инструмент для создания HTML5-игр, но он также может использоваться для создания игр, которые работают на мобильных устройствах.

Основные особенности Impact:
- Размер: Движок Impact имеет небольшой размер, что позволяет быстро загрузить игру и сделать ее доступной для пользователей.
- Кроссплатформенность: Вы можете создавать игры с помощью Impact на любой платформе, включая Windows, MacOS и Linux.
- Открытый исходный код: Исходный код движка Impact открыт и доступен для всех пользователей. Это означает, что вы можете изменять его, добавлять новые функции, исправлять ошибки и т.д.
- Гибкость: Impact предоставляет широкие возможности для настройки игрового процесса, включая управление, звук и графику.
- Удобство использования: Движок Impact имеет простой и интуитивно понятный интерфейс, который позволяет быстро создавать игры без необходимости изучения сложных инструментов и технологий.
- Аудио и видео: Impact включает в себя инструменты для управления видео- и аудиоэффектами, позволяя создавать более запоминающиеся игры.
- Физический движок: Impact имеет встроенный физический движок, который обеспечивает реалистичное поведение объектов в игре.
- Модульность: Impact поддерживает модульность, что позволяет легко добавлять новые функции и возможности к игре.
- Интеграция: Движок Impact легко интегрируется с другими технологиями, такими как HTML, CSS и jQuery.
- Комьюнити: Существует большое сообщество разработчиков, которые работают с Impact, что обеспечивает быстрое развитие и поддержку движка.
Сайт Impact https://impactjs.com
7. KiwiJS
KiwiJS – это JavaScript движок, который предназначен для создания 2D игр. Он имеет простой API, который позволяет легко контролировать объекты и анимацию. KiwiJS поддерживает гибкую систему плагинов, которая позволяет добавлять дополнительную функциональность.
Сайт KiwiJS https://github.com/gamelab/kiwi.js
8. Lime
Lime – это JavaScript движок, который предназначен для создания 2D игр и приложений. Он имеет простой в использовании API, который позволяет легко создавать игровые объекты, анимации и управлять ими.
Он также предоставляет разработчикам богатый набор инструментов для создания игрового контента, включая графические эффекты, звуковые эффекты и физику.
Одной из ключевых особенностей Lime является его удобный и интуитивно понятный API. Это позволяет разработчикам быстро освоить фреймворк и начать создавать игры без необходимости тратить много времени на изучение сложных концепций и функций.
Lime также имеет быструю производительность благодаря использованию WebGL и оптимизированному коду. Благодаря этому, игры, созданные с помощью Lime, работают быстро и без проблем на большинстве устройств.
Сайт Lime https://github.com/takenet/lime-js
9. Melon
Melon – это JavaScript движок, который предназначен для создания HTML5 игр. Он имеет простой в использовании API и фокусируется на предоставлении базовых функций для создания игр.

С помощью MelonJS можно создавать игры различных жанров, включая платформеры, аркады и стратегии в реальном времени. Он также обладает простым и интуитивно понятным API, что упрощает процесс разработки и позволяет сосредоточиться на создании контента.
Одной из ключевых особенностей MelonJS является его высокая оптимизация. Движок использует WebGL, чтобы максимально ускорить отображение графики, а также имеет минималистичный код, что делает его очень быстрым и легковесным.
MelonJS также обладает большим сообществом разработчиков, которые постоянно работают над улучшением фреймворка. Существует множество руководств и документации по использованию MelonJS, которые помогут новичкам быстро освоить этот инструмент и начать разрабатывать свои собственные игры.
В целом, MelonJS — это отличный выбор для разработки игр на HTML5, благодаря своей высокой производительности и удобному API.
Сайт MelonJS https://melonjs.org
10. Phaser
Phaser – это JavaScript движок, который предназначен для создания 2D HTML5 игр. В этот фреймворк включены все необходимые инструменты для создания игр, такие как встроенный физический движок, создание игровых объектов и управление ими, создание анимаций и многое другое.

На Phaser можно разрабатывать множество различных игр таких, как аркадные игры и платформеры, 2D RPG и стратегии в реальном времени. В дополнение к этому, Phaser обладает быстрым менеджером загрузки ресурсов и подходит для разработки игр, как для настольных ПК, так и для мобильных устройств.
Одной из главных особенностей Phaser является его система плагинов. Разработчики могут использовать только те модули, которые им нужны, что делает использование PhaserJS очень гибким и настраиваемым. Объектно-ориентированная структура фреймворка также позволяет создавать игровой контент, используя всю мощь современного JavaScript.
Phaser имеет активное сообщество разработчиков, которые постоянно обновляют и совершенствуют фреймворк. Существует множество примеров, документации и руководств по использованию Phaser, которые помогут новичкам быстро освоить этот инструмент и начать создавать свои собственные игры.
Сайт Phaser https://phaser.io
Итак, рассмотрев 10 самых популярных JavaScript движков, можно сделать вывод о том, что каждый из них представляет собой определенный набор функциональных инструментов. Но необходимо отметить, что выбор движка зависит от конкретной задачи – создания игры или интерактивности пользовательского интерфейса, а также от предпочтений и уровня знаний программирования разработчика.