Между тем, как вы нажатием Enter в браузере и полным открытием страницы проходит буквально несколько секунд. Но мало кто знает, что за этот крохотный промежуток времени, тем не менее, происходит очень много процессов, которые остаются «за кадром». Но именно тогда, когда мы заглядываем внутрь этого процесса — можно определить слабое место сайта и понять, почему он так долго грузится.
Для этого нам подойдут водопадные диаграммы сайта (waterfall diagram). Они визуализируют данные и действия в процессе загрузки страницы. Т.е. всё, чем обмениваются пользователь (а точнее, браузер) и сервер. Причем эта диаграмма будет показана, как для сайта в целом, так и для отдельных компонентов — изображений, сценарием Java Script, стилей CSS и так далее.
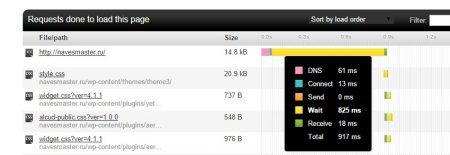
Посмотрим, как выглядит диаграмма на примере сайта navesmaster.ru.
Разберем по пунктам, что у нас участвует в загрузке каждого элемента:
1. DNS — Это то время, которое браузер запрашивает DNS для данного домена и, соответственно время разрешения доменного имени (DNS Lookup). Для аналогии можно привести телефонный справочник в вашем телефоне. Вы можете узнать номер абонента, найдя его в своих контактах.
2. Connection
— это то, что обычно принято называть в TCP-соединении «Тройным рукопожатием». Это процесс обмена специальными сообщениями для установки соединения между двумя узлами. Много TCP-соединений может замедлить работу сайта, правда едва ли с этим можно что-то поделать. Единственное — использовать keep-alive соединения («использование одного TCP-соединения для отправки и получения множественных HTTP-запросов и ответов вместо открытия нового соединения для каждой пары запрос-ответ.» (c) wiki. Включить Keep Alive можно в httpd.conf (это конфигурационный файл сервера Apache HTTP). Подробнее можно почитать здесь — http://www.codenet.ru/webmast/http/rfc2068/8.php
3. Send / Wait / Receive — соответственно, то время, которое браузер тратит на передачу информации на сервер/ожидание ответа от него/передачу информации на него. Грубо говоря — загружает контент. Поэтому, если у вас большая задержка на этих строках, то стоит призадуматься над оптимизацией сайта, сжатии изображений и так далее.
Таким образом мы познакомились с основными принципами загрузки страницы в браузере. Водопадные диаграммы, безусловно, будут полезны для владельцев сайтов, которые следят за тем, как работает их сайт. Тем более, что поисковые системы также уделяют этому особое внимание, поэтому скорость загрузки повышает авторитет в их глазах.