Уже давно канули в лету времена верстки html-страничек в пустом блокноте. Теперь в арсенале web-разработчиков целый набор различных прикладных программ для создания графических элементов, построения динамических страниц эффектов CSS и многих других. Это не говоря о wysiwyg-редакторах, которые помогут на коленке создать страницу, не зная даже основ программирования. Этот вариант лучше сразу отметать, так как чистота кода при такой разработке оставляет желать лучшего. Мы же рассмотрим инструментарий начального разработчика сайта, его джентельменский набор, по нашему, конечно, мнению.
Для начала стоит определиться, что качественный сайт на дому — это скорей исключение, чем правило. Создание сайтов — Креативное агентство Remedy, Арт-студия Лебедева, студия DEFO — все они являются профессионалами в своем деле, и если вы затеяли крупный проект, то лучше доверить его закаленной команде web-разработчиков.
1. Notepad ++
Самый популярный бесплатный редактор кода. Имеет открытую архитектуру и распространяется по лицензии GPL. Легкий, компактный, он имеет весь нужный функционал нужный для начинающего веб-разбработчика, будь то автозакрытие тэгов или подсветка участков кода. Огромное количество плагинов превращают эту программу в FTP-клиент, позволяет применять шифрование и многое другое. В плюсе — огромное сообщество, которое поддерживает и улучшается с каждым релизом. Однозначный must have для любого веб-мастера.
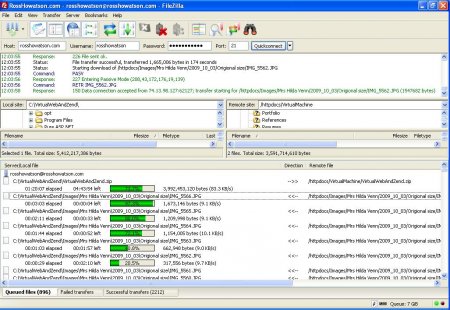
2. FileZilla
На очереди у нас еще одна программа из категории «самый популярный». Теперь уделим наше внимание FTP-клиенту. Зачем он нужен? Во-первых, для того, чтобы загрузить всё содержимое с жесткого диска компьютера (ноутбука, планшета) на «хард» сервера. Во-вторых, он понадобится для редактирования файлов «на горячую», чтобы все изменения в коде можно было сразу отслеживать на своем сайте. На данный момент лучшим, и, конечно, бесплатным, приложением для данных целей является — FileZilla. Уникальный клиент, который уже поддерживает протокол Ipv6, может поднимать соединение поверх SSL и дает возможность использовать «drag&drop» для более быстрой и приятной работы. В целом, за более чем 8 месяцев использования программы, она ни разу не вылетала с ошибкой или зависала на передачи данных (кстати, логирование — тоже немаловажный аспект Filezilla). Если FTP, то только Filezilla.
3. Google Chrome
Да-да, обычный браузер тоже может быть эффективным инструментом в руках продвинутых пользователей. Мало кто знает, что при нажании кнопки F12 открывается режим разработчика, который может показать, где находится на странице нужный участок кода, покажет CSS-стиль, используемый на сайте — и всё это в удобном виде, в той же вкладке, что и страница.
Пример куска кода:
Благодаря этим программам, можно смело делать первые шаги в web-строительство. Большие и сильно дорогие программные комплексы не всегда уместны, если речь идет о сайте-визитке или небольшом корпоративном портале. Именно поэтому наш комплекс очень хорош для тех, кто только начинает работать с html и/или php-кодом.